吹き出し・ブロックの削除・見出し・文字にマーカーを引く・文字のサイズを変える等の超初歩的な内容です☺︎

色々調べてみたり、設定変えて試してみたり、
記事を書きながら学習出来たりした事をまとめてみました☺︎
超初心者ゆえに、後から考えたら悩む必要ない所で行き詰まったりしてます☺︎
タブレットオンリーで作業してるので、
PCだったら画面上にあるものが無かったり、
横向きだと出てこないメニューが縦向きにすると出てきたり……。
当たり前の設定すぎて、
詳しい方にしたら『そこ説明いる?』って思われるかな?
ど素人な為そんな所で行き詰まります(笑)。
同じ方もいるかもしれないので
miiの復習も兼ねて記事にまとめてみたよ。
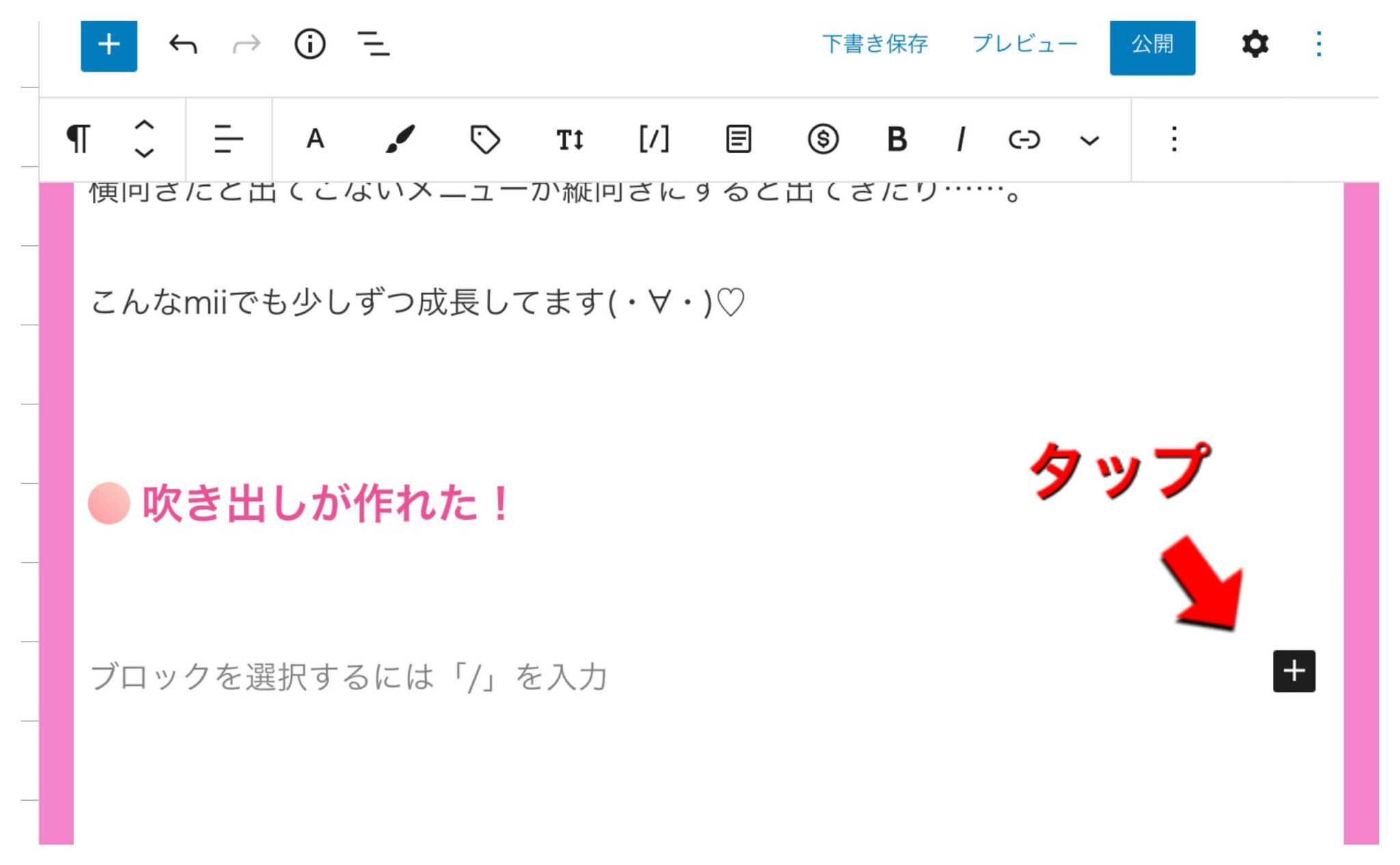
こんなmiiでも少しずつ成長してます(・∀・)♡
めちゃくちゃスローペースです。
miiが出来たって事は普通の人はもっと簡単に進めるはず♡

こんな超初心者でも出来るんだーって
自信持てると思いますよー☺︎
吹き出しが作れた!ブロックの削除できた!
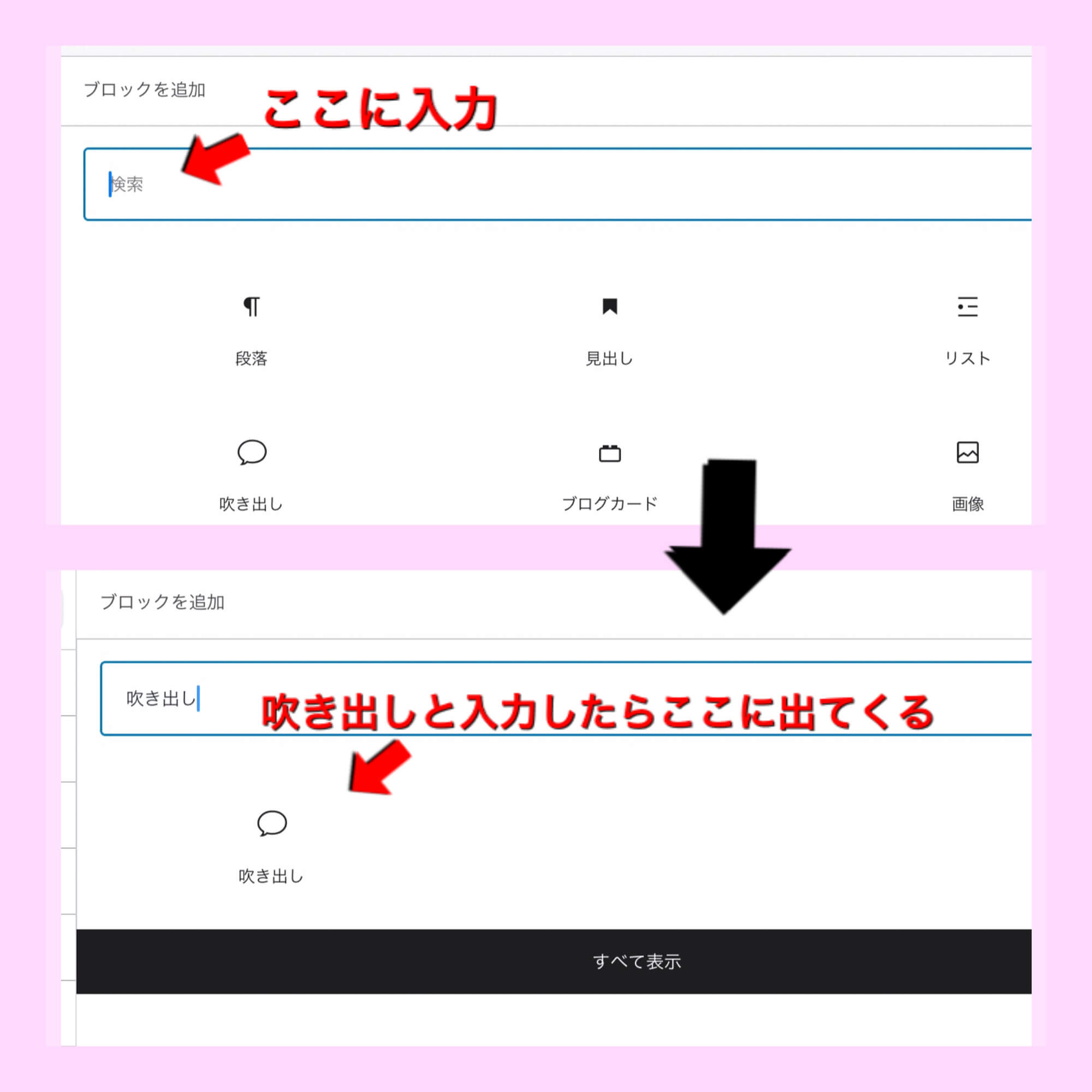
吹き出し
文字ばっかりになるから
吹き出しで書いてみたい!と思いつつ後回しにしてたけど、
『もしやブロックの追加設定?』と思って
『吹き出し』で検索したらあった!
ブロックの追加をタップして…

『全て表示する』から探しても良いけど沢山あるから検索が早かった!

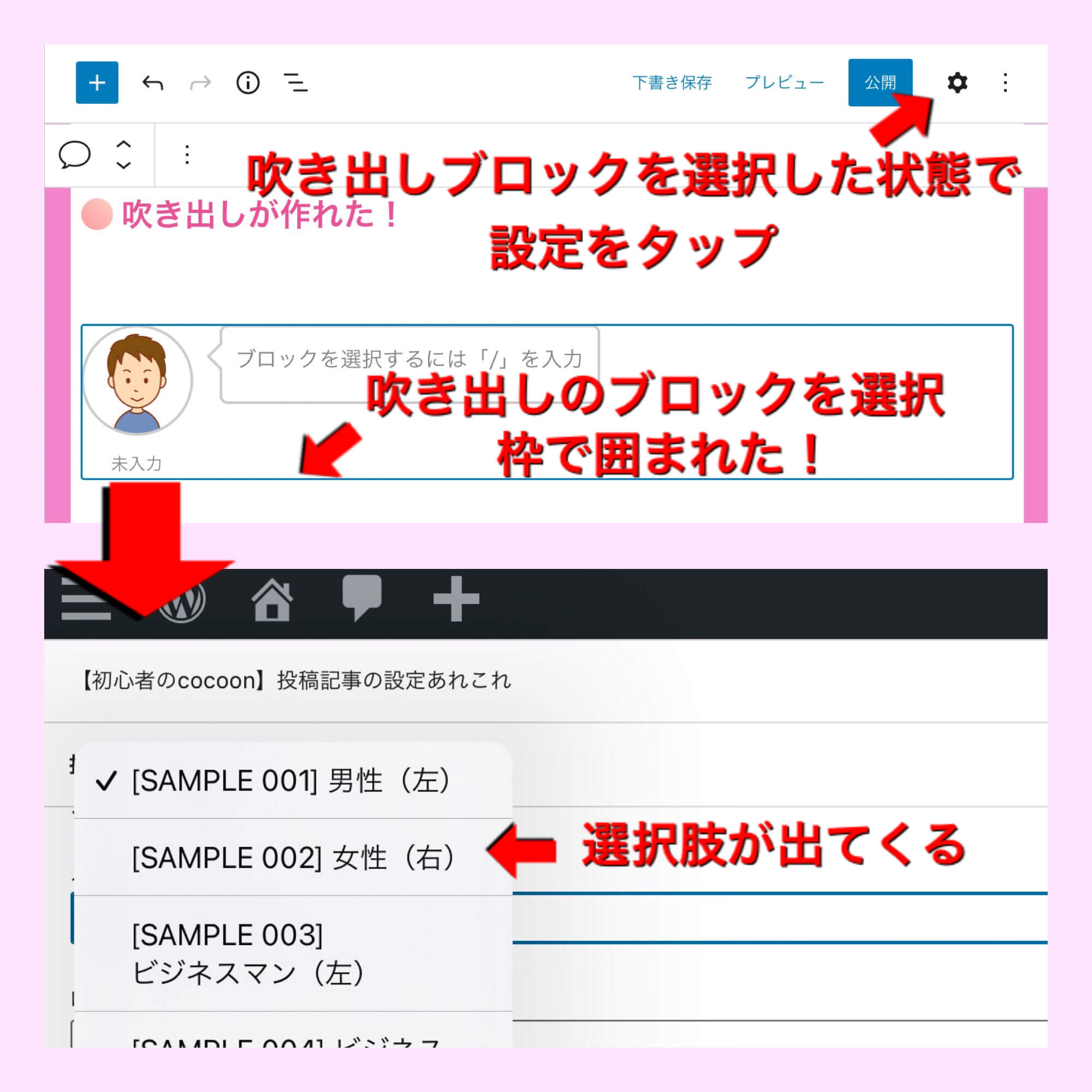
デフォで男の人の絵が出る。ブロックを選択して『設定』。

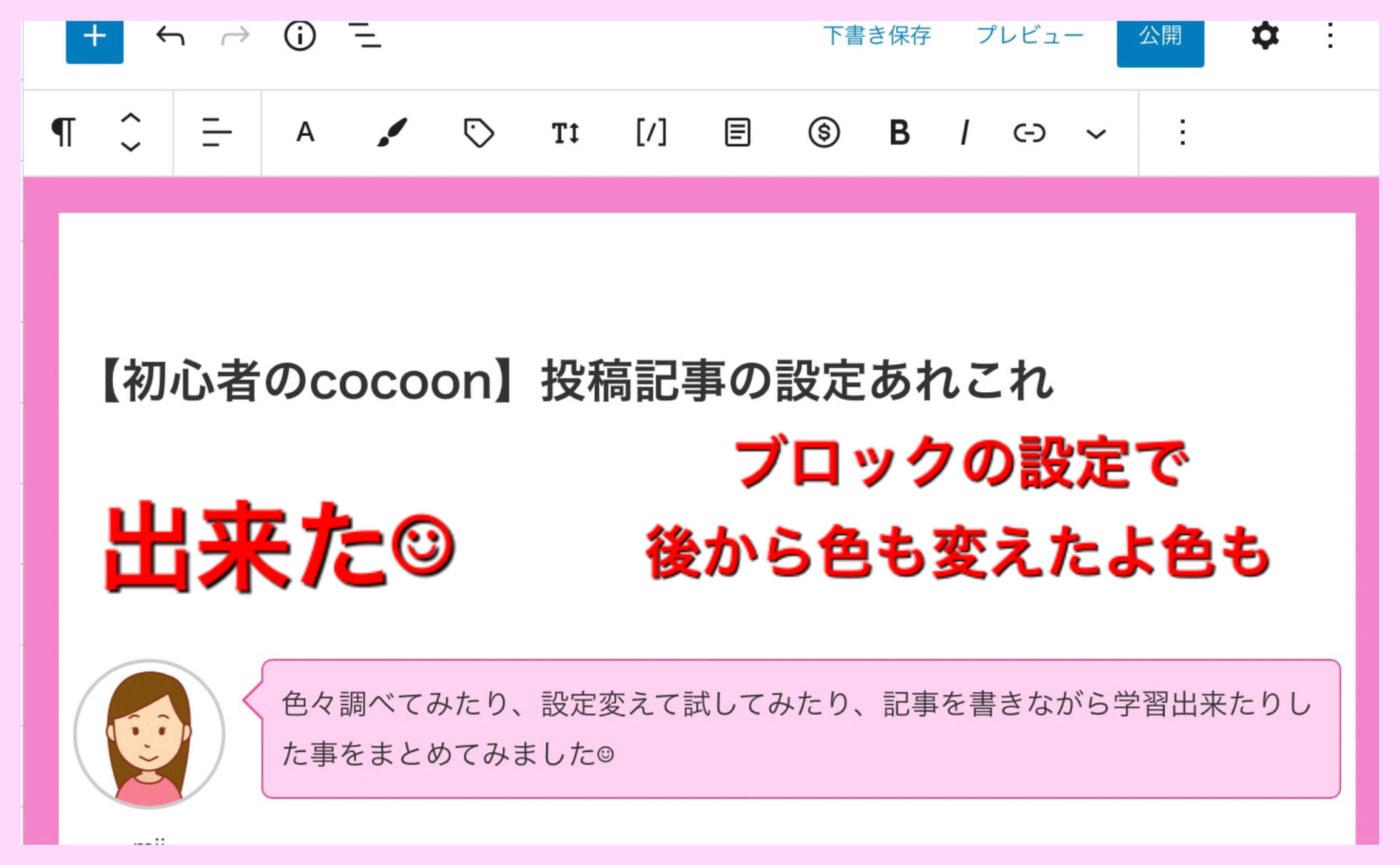
アイコンも色も変更できた♬

出来て嬉しかったので使ってみた☺︎
設定で吹き出しの色も変更できたのでピンクに。
デフォルトの女性を選んだけど、
この丸い所をタップしてアイコン画像を入れれるのね。
やっと理解できた!
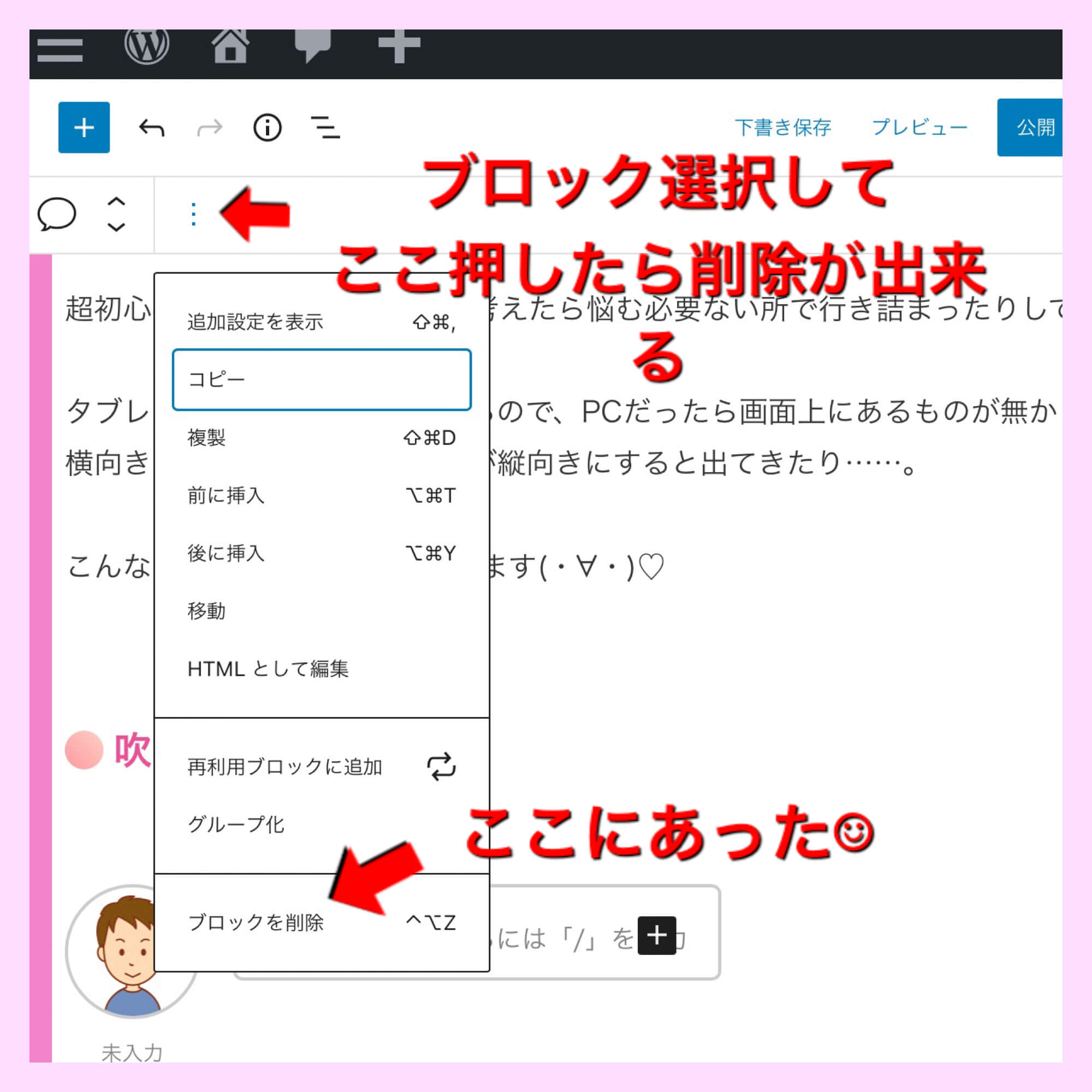
ブロックの削除
ブロックの削除も悩まず出来るようになった(・∀・)!
ブロックを選択したまま⬇︎の画像のところをタップしたら
『ブロックの削除』があった!


今まで感覚で色々押してみて、
『あれ?何か削除出来たけど何で削除できたんだろう?』
って思ってた設定を理解出来た!
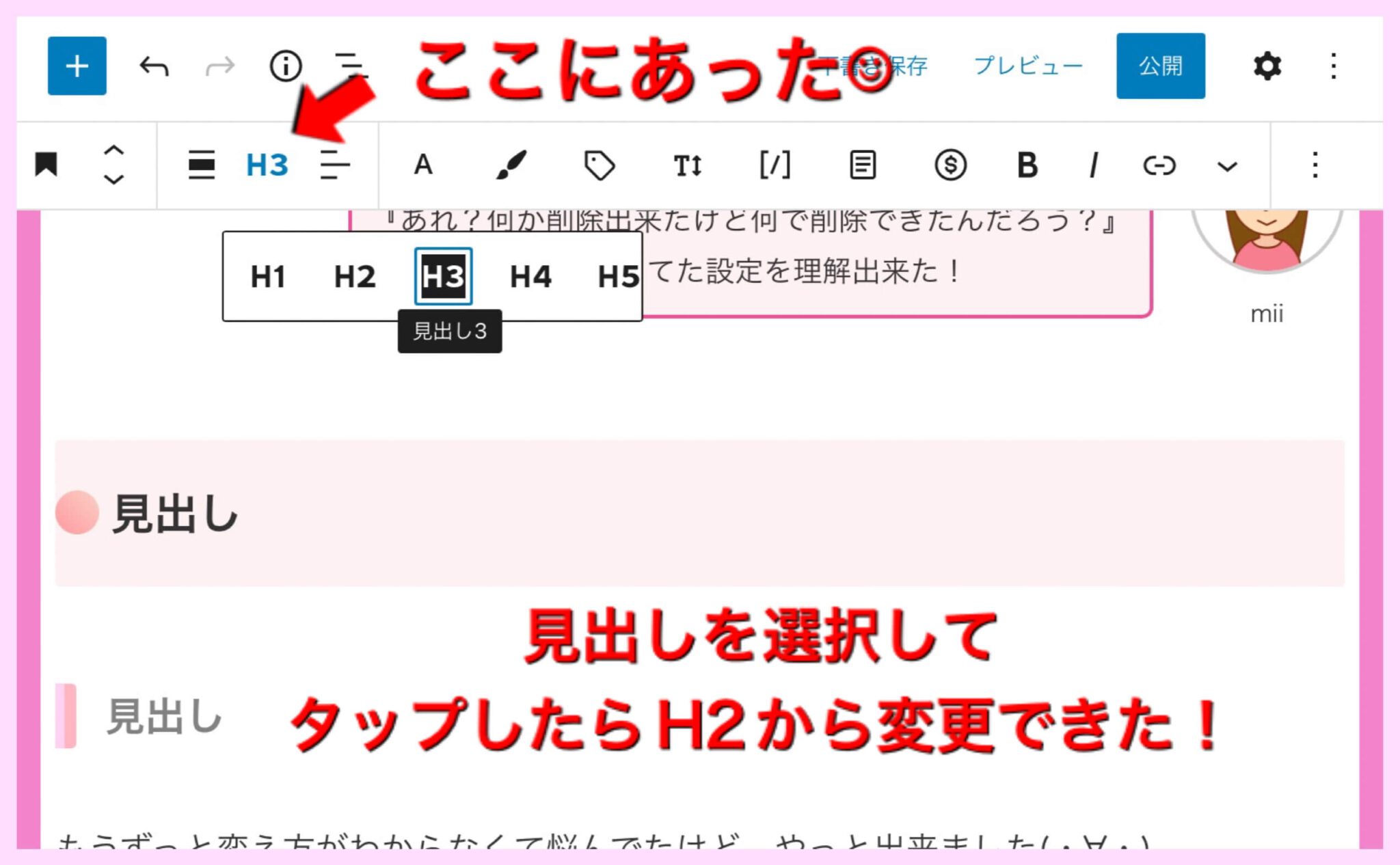
見出しの設定
色を変える
もうずっと変え方がわからなくて悩んでたけど、
やっと出来た(・∀・)。
悩む必要なかった。吹き出しが出来た!って思った時に
『あ、もしや見出しも同じ事?ブロック選んで設定?』と気付き…。
あっさり解決。
こうやって成長していくのね(・∀・)
見出しの種類
『大分類➡︎小分類』的な。章の中の小分けを理解できた!
メニューのどこにあるか分かった!

デフォルトで最初に出てくる見出しが『H2』で、
その中に『H3』を選んで小分類作るのね。
単なる装飾では無くて『H2→H3→H4…』って
順番が決まってる事も学習した(・∀・)!
また一つ賢くなったと自己満足☺︎
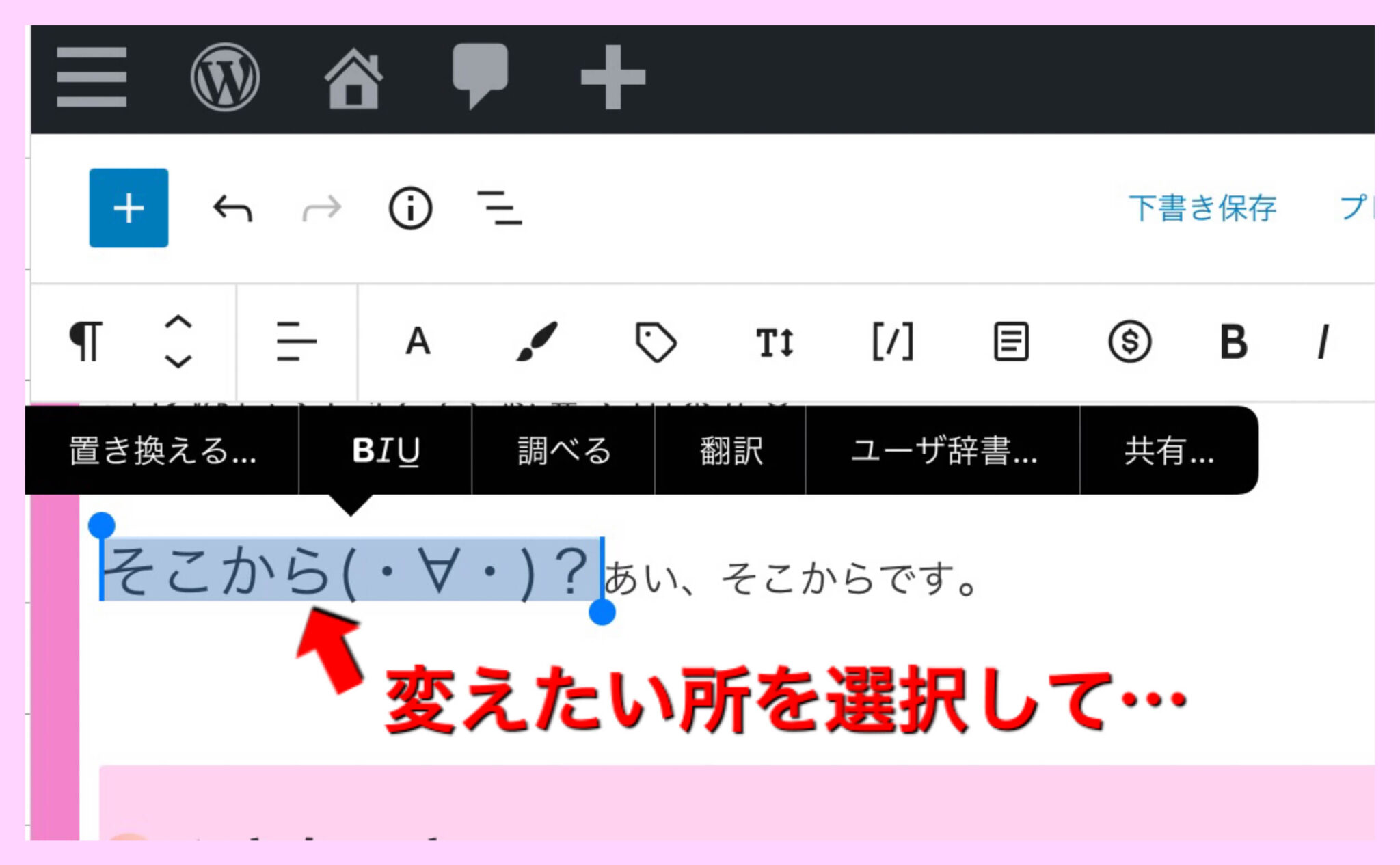
記事本文の装飾
コレは色々さわって感覚で出来た☺︎
変えたいところを選んで、メニューを選ぶ☺︎

えっ、そこから(・∀・)?あい、そこからです。
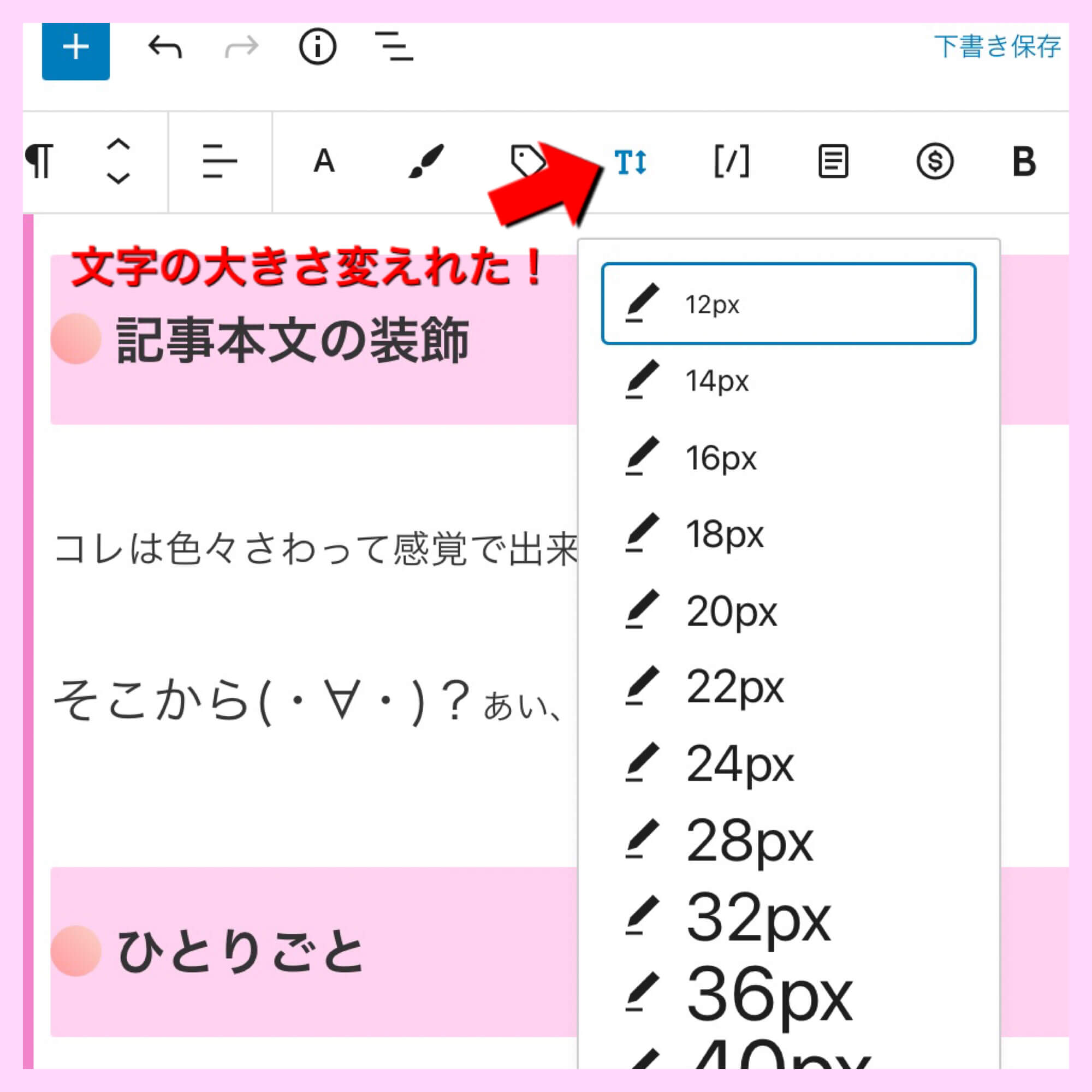
文字サイズの変更

文字のサイズはここから変更できた!
最初見つけられなくてジタバタしました(・∀・)
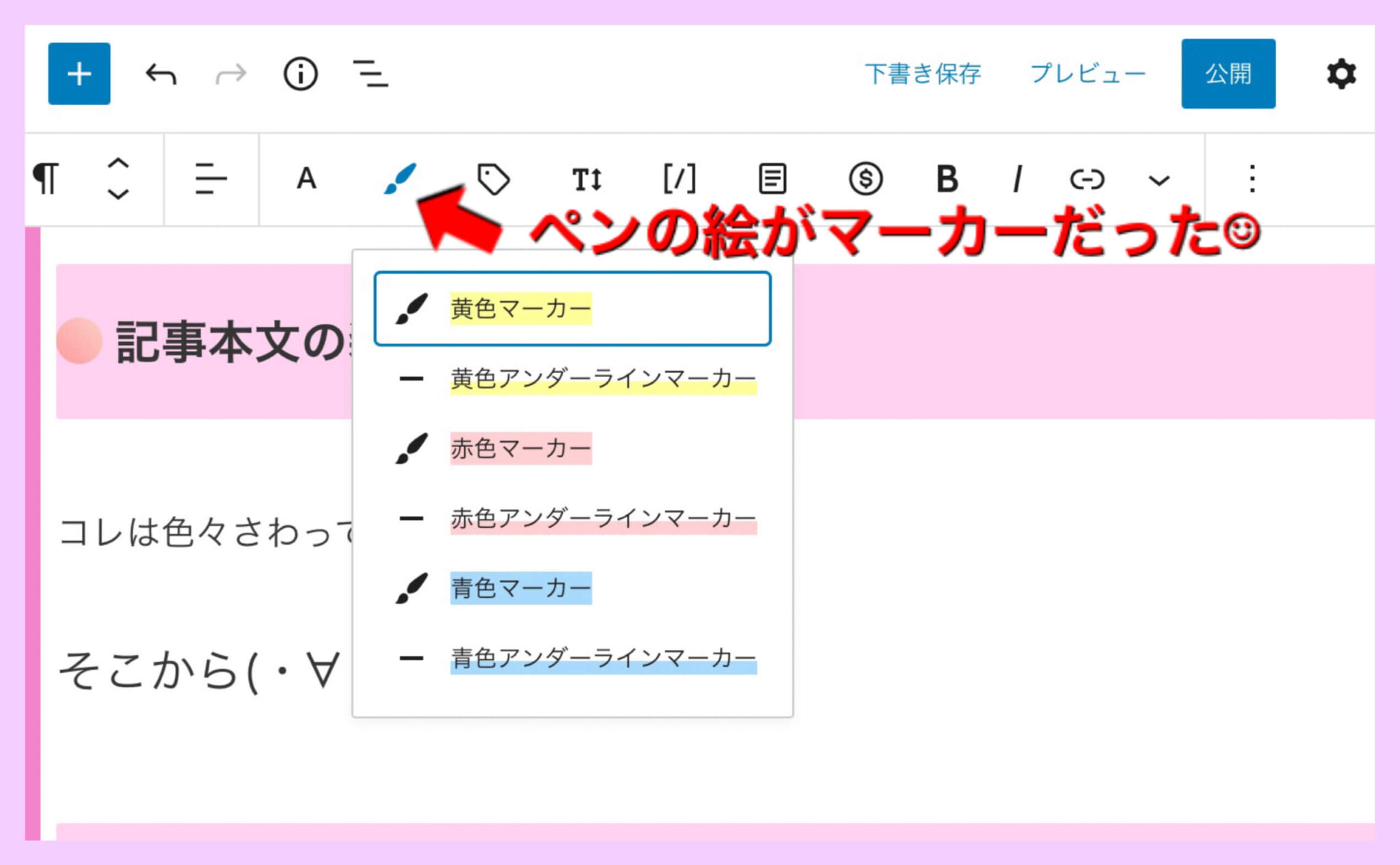
文字にマーカーをひく

マーカーはペンのマークだったから分かりやすい☺︎
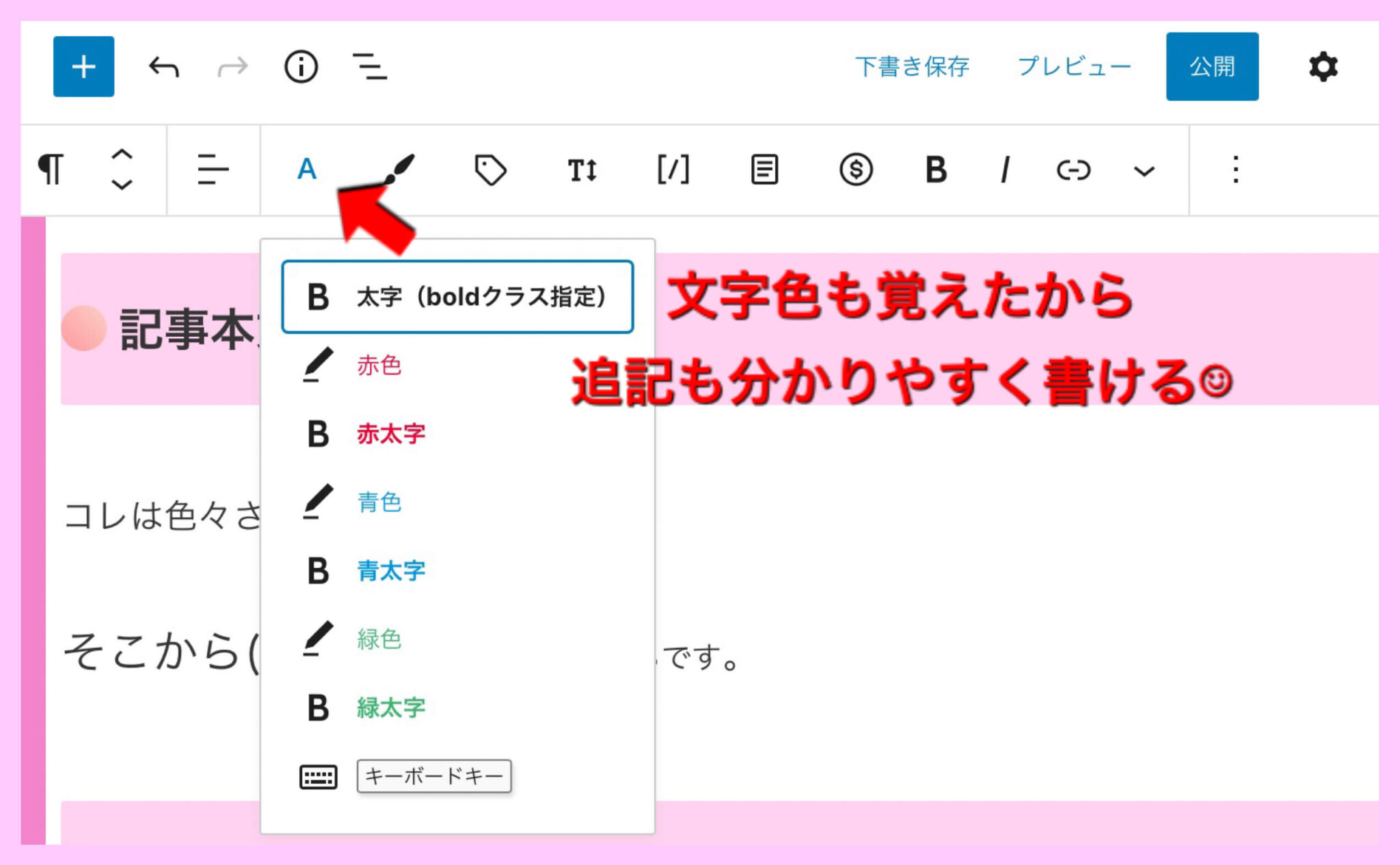
本文の文字の色を変える

追記しようと思った時に赤字をめっちゃ探したよ…。
ひとりごと
記事本文の文字の色やアンダーライン、
文字サイズは何となく感覚で切り抜けたけど…。
他の初歩的なことで行き詰まる。

『見出しの色の変え方が分からない』って
いつから言ってたっけ(笑)?
やっと解決できてmiiは嬉しい☺︎
ブロックのメニューの中にたくさん種類があるけど、
使いこなすのにどの位かかるのかな…。
気が遠くなる(笑)
コツコツと記事を書きながら色々試して学習していきまーす♪
⬇︎画像の圧縮でジタバタしてる記事はこちらから